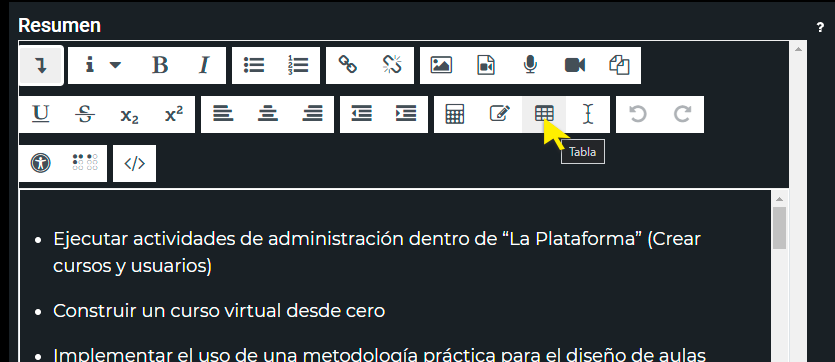
Utilizando la herramienta tabla, que ubicas en el editor, puedes insertar tablas para organizar tu contenido, aquí un ejemplo:

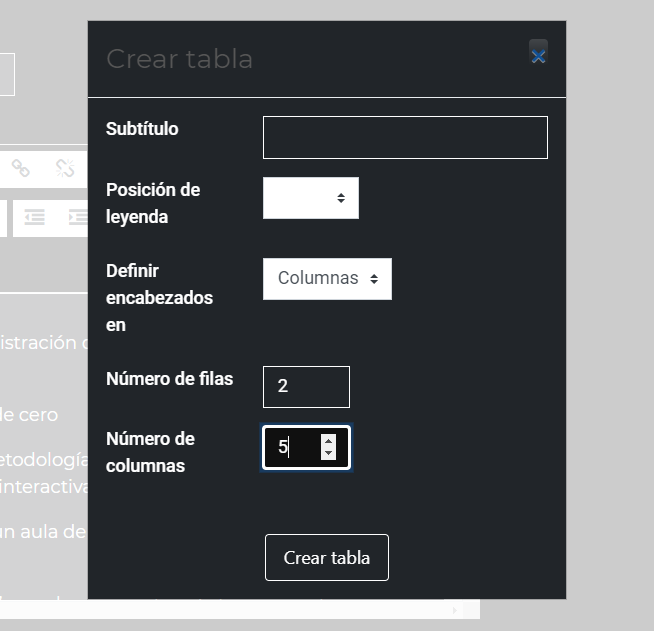
A continuación deberás elegir cuantas columnas y filas deseas, en el siguiente ejemplo, 5 columnas y dos filas (la fila de las imágenes y la fila de los textos:

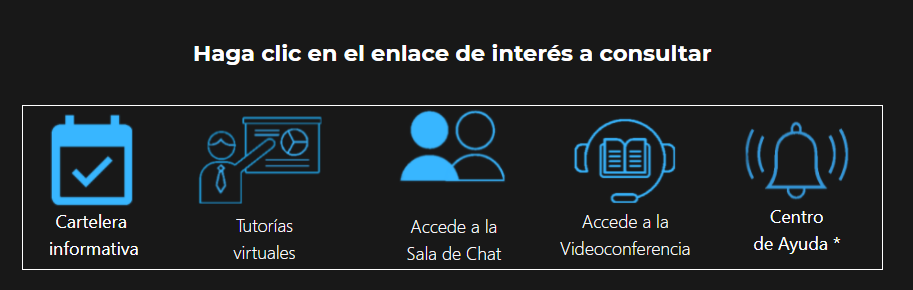
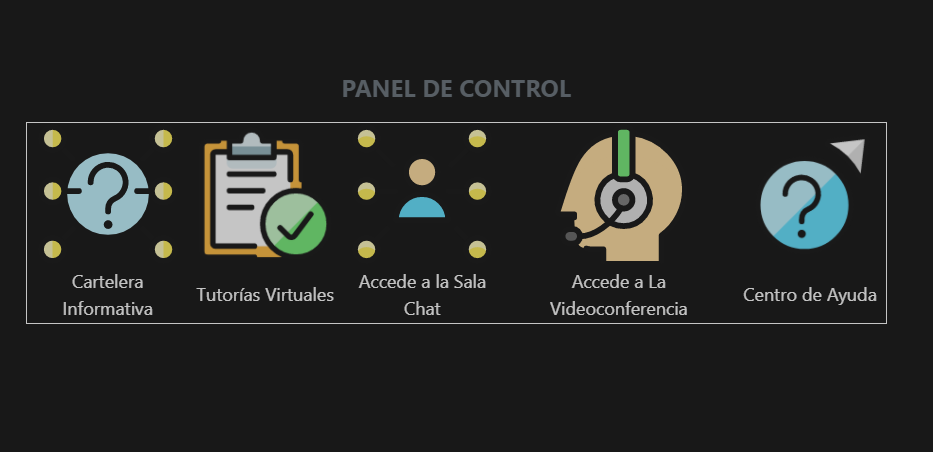
Ejemplo de panel en el Aula SERVICIO COMUNITARIO UNIVERSITARIO
Link de las imagenes del ejemplo anterior:
LA TABLA
Selecciona en el panel del editor la cantidad de filas y/o columnas, en este caso sólo colocamos las filas 2 y columnas 5

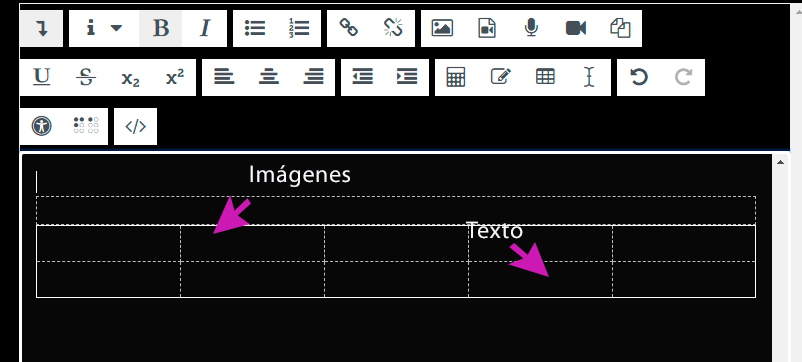
El resultado será este, en cada casilla ubicarás el contenido, en la fila de arriba colocarás las imágenes y en de abajo el texto con el hiperenlace

Algunos sitios para bajar iconos para tus proyectos, en ocasiones se necesita un registro:
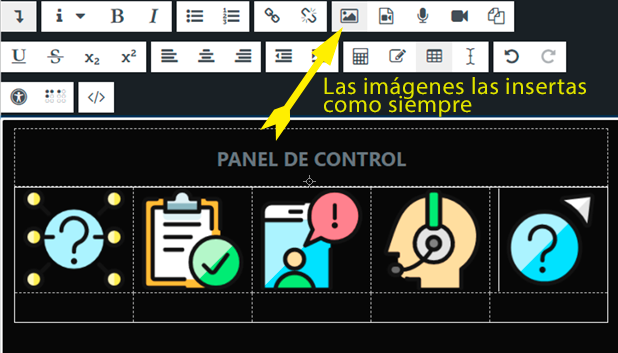
Las imágenes las insertas de la forma tradicional, en la fila quedarían así:

Luego ingresa los textos con su URL, quedaría algo así:

Consejos
- Asegúrate que la navegación de tus vínculos cumplan con las buenas prácticas Web
- No saques al alumno del Aula Virtual
- Ofrece siempre una vía para regresar al panel principal del Aula Virtual