Para crear botones y título llamativos como los de abajo, que llamen la atención y sean más llamativos, te indicamos lo que debes hacer para lograrlo
TÍTULOS

BOTONES

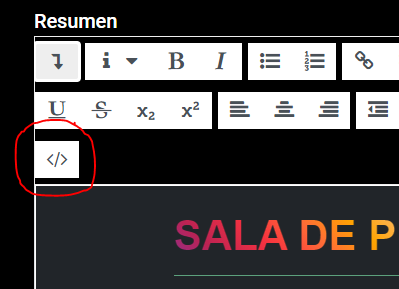
Para conseguir este estilo debes entrar en modo html, esto se consigue ubicando el botón en el editor con estos símbolos «<>», se los muestro a continuación:

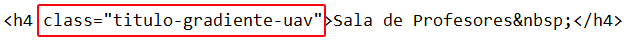
En el caso del título te podrás encontrar el código html como este:

Lo que debes incluir en tu título es la clase (class) «titulo-gradiente». tal como está en la imagen.
En los caso de botones el ejemplo es este:

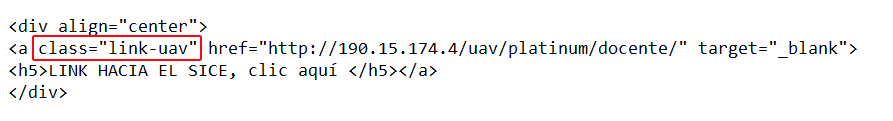
Deberás incluir la clase (class) «link.uav» después de la etiqueta «a»
Si lo haces bien y no te comes ningun caracter, obtendrás este resultado.
Espero les sirva
Créditos del Código CSS original de Gregory Ramírez
Soporte para programación David Rodríguez